ABOUT ME
Wiktor Kujawa is a graduate engineer from the Gdansk University of Technology with a degree in Technical Physics with a specialization in Applied Physics, and is a former R&D engineer and web developer. Skilled in programming stacks or languages:
- MERN(with rest-api or apollo/graphql)
- Next.js(next app router or pages router approach) + tailwindcss and Sass or postcss or/and css modules + TypeOrm, mongoose, Prisma.js or sequelize + MongoDB, Postgres or MySQL
- Next.js or Nuxt.js with PayloadCMS, Prismic, CraftCMS, or Strapi.
- Implementing SSR, SSG( automatic revalidation or "on demand" revalidation), and SEO solutions with Next.js
- React Native
- Babel, postconfig, vite, webpack, npm, npx, yarn - using current features and solving problems with old, outdated projects(debugging and updating)
- MEAN(with ngrx and rxjs)
- Node.js(express.js or Nest.js)
- Other frameworks: Preact, Riot.js, Svelte
- General purpose: Rust, C++, C, CUDA, Julia, Python, Matlab/Octave, Mathematica
Specialized in numerical analysis, creating software applications allowing to solve engineering and scientific problems in the fields of:
- Heat Flows
- Electromagnetic fields
- Forces occurring on overhead lines in the case of short-circuit currents
- Induced sheath voltages and sheath circulating currents problems
Project
EVO ICL
Webpage for a company that designs, develops, manufactures, and markets implantable eye lenses with companion delivery systems. Created components and landing pages in Nuxt.js with dynamic components data coming from CraftCMS GraphQL queries, and created sections and fields in CraftCMS. Implementation of translations with prismic.io and i18n implemented quiz translations.
Project
Masterbuilt
A Web page for a shop that sells grills and barbecue accessories. The main job was to create components and pages with liquid Shopify template language and vanilla JS animations.
Project
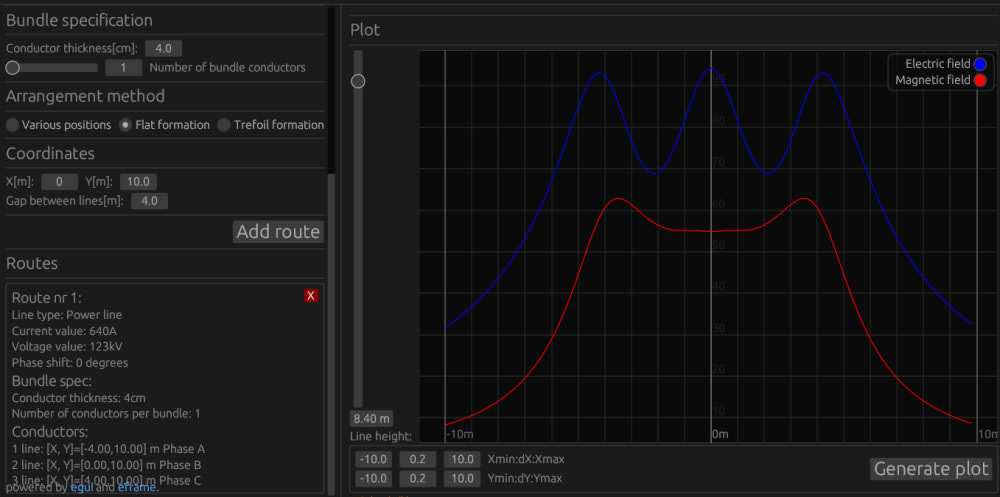
Magnetic and Electric Field 2D
Software that calculates magnetic and electric fields in a two-dimensional arrangement of three-phase power lines or underground cables, written in the Julia programming language and utilizing the Julia CImGui wrapper.
Project
Edge of Chaos: Dungeons
Edge of Chaos: Dungeons is an online dungeon-crawler game in which you navigate a labyrinth environment, battle various monsters, and loot any treasure that you may find. The goal is to get as far down the dungeons as possible to build your high score to climb the prestigious Edge of Chaos leaderboard. The project was written with the Next.js framework and Rust backend hosted on Azure; the game itself was written in Godot and compiled to WASM. My goal was to refactor the frontend and integrate it with Immutable Passport (https://www.immutable.com/products/passport). I also reconfigured Wagmi to work with the Zkvem network and connected a custom contract written with Hardhat. I updated tech debt to use the Next.js app router, which was working correctly with @imtbl/SDK. I wrote Cypress unit and e2e tests. Fixed layout and state management bugs, and added new sections and components. Created different hooks, especially the hooks to communicate with the Godot game embedded in an iframe. Updated workflow and terraform scripts to automate the deployment process. I created a new strategy for automated deployment using Azure deployment slots and automated slot swaps, along with a hidden post-deployment environment for the final additional tests before going live. On the backend, I have created endpoints helping with refresh token regeneration and performed cleanup after introducing a new authentication system based on Immutable Passport authentication.
Project
Magnetic and Electric Field 3D
Software allows calculation of the magnetic field in a three-dimensional environment induced by power lines, underground cables, and cable poles. It is written in the Julia programming language and utilizes the Julia CImGui wrapper, with the calculation algorithm implemented using CUDA technology.
Project
Atlas Network
Page developed with Nuxt.js (+tailwind and graphql/apollo) and CraftCMS. Frontend: Creating components and pages, connecting queries with components and pages. Backend: Creating fields, sections, and GraphQL queries to integrate into the frontend
Project
M&E Field 2D - v.2.0

The software enables the calculation of magnetic and electric fields in a two-dimensional arrangement of three-phase power lines or underground cables. It is available in both native and web versions (using WebAssembly and the Trunk library). The layout and graphical user interface (GUI) were developed using the Egui and Egui Frame libraries.
Project
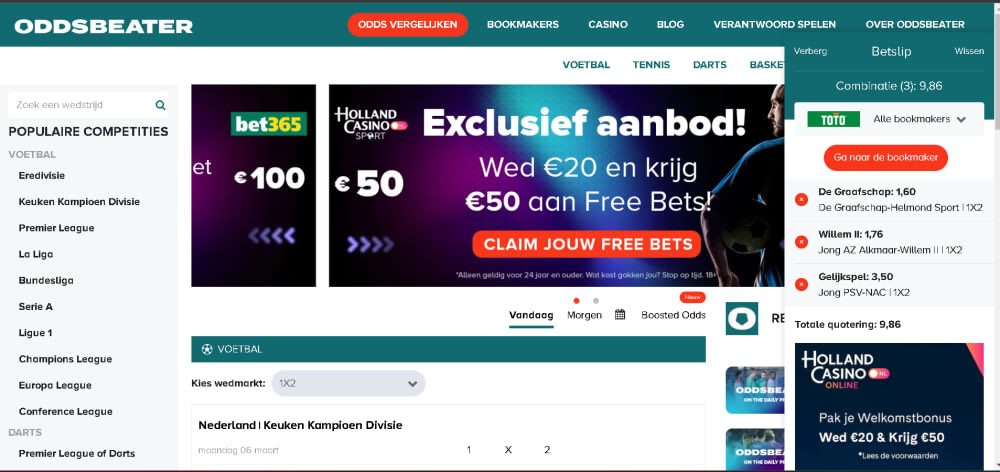
Oddsbeater

Fixed and refactored bad smells in the code, removed jQuery, bootstrap, unnecessary libraries, improved designs, eliminated and purged overloaded CSS, implemented odds calculations components, created betslips mechanisms, and new features(date pickers, mobile bottom menu, popups, and banners, timezone cookies and age wall mechanisms) created all pages, searchers, and event tables implemented SSR and SSG(on demand), fixed backend requests, created and fixed mongodb aggregations, refactored models, controllers, and structure code, implemented buckets into wysiwyg editors, refactored code structure, created new cms sections
Project
Very First portfolio page

My first version of my portfolio page was deployed on GitHub Pages. It was written in React with a template Massively by HTML5 UP
Project
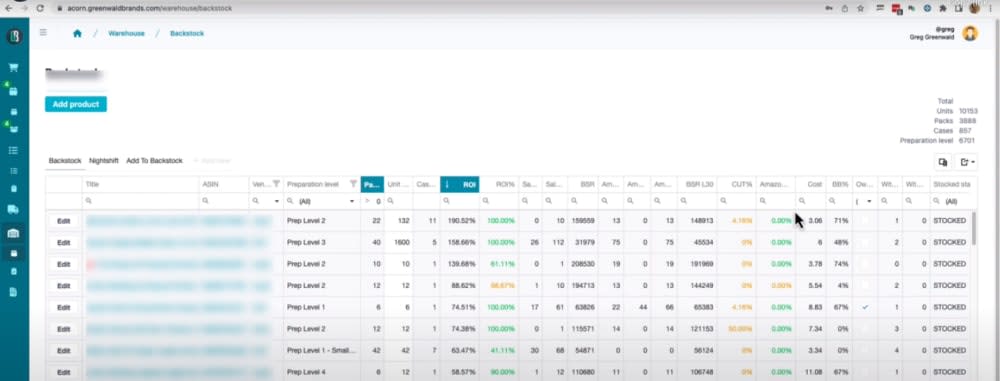
Acorn Automate

Application to manage client inventory. Frontend is written in Vue.js, and Backend is written in Django. My job was to: - Implement 2FA, with an authenticator app, - Update login and settings screen with 2FA switch and QR code bar. - Add new endpoints on the Django backend, - Add new notification errors and success messages - Changed Devextreme tables interactions - Fixed layouts and font issues
Project
Cinema scheduler
Cinema Scheduler is a testament to modern web development, showcasing a blend of innovative technologies and practical features. This portfolio project is built on a robust backend using Rust and the Axum library, ensuring high performance and reliability. The main page features an interactive calendar powered by react-big-calendar, enhanced with real-time updates through WebSockets. For movie and hall management, Cinema Scheduler utilizes a straightforward REST API, with the movies page integrating the OMDB API to suggest additions to the movie collection.
Project
Soltec Tooltec - PV systems calculator and Solfinity page new design

Added new functionalities to the PV calculator and fixed bugs. Created new redux actions, created tooltip and notifications systems with redux and i18n. Worked with creating a new Solfinity webpage by extending the Shopware theme, modifying the scss and twig files.
Project
Localcoin
Webpage for a company that provides a simple buying & selling experience of digital currency for customers while upholding privacy standards across the world using their Bitcoin ATM network. Application written with Next.js with tailwindcss styling and with connection to Prismic CMS and custom backend, with many Google Maps and autocomplete integrations. All components are dynamic, and the nested structure of regions, countries, and locations allows for adding new or repeatable sections by CMS.